本来因为IDEA的Community版本没有自带支持Web和JavaEE的快捷开发, 所以尝试转用Eclipse. 但因为Eclipse太痛苦了, 十分不习惯, 所以还是找了IDEA的方法
Community版本的IDEA也是可以进行JavaEE+Tomcat的Web开发的, 只是没有类似Ultimate版本的快捷选项罢了
创建项目
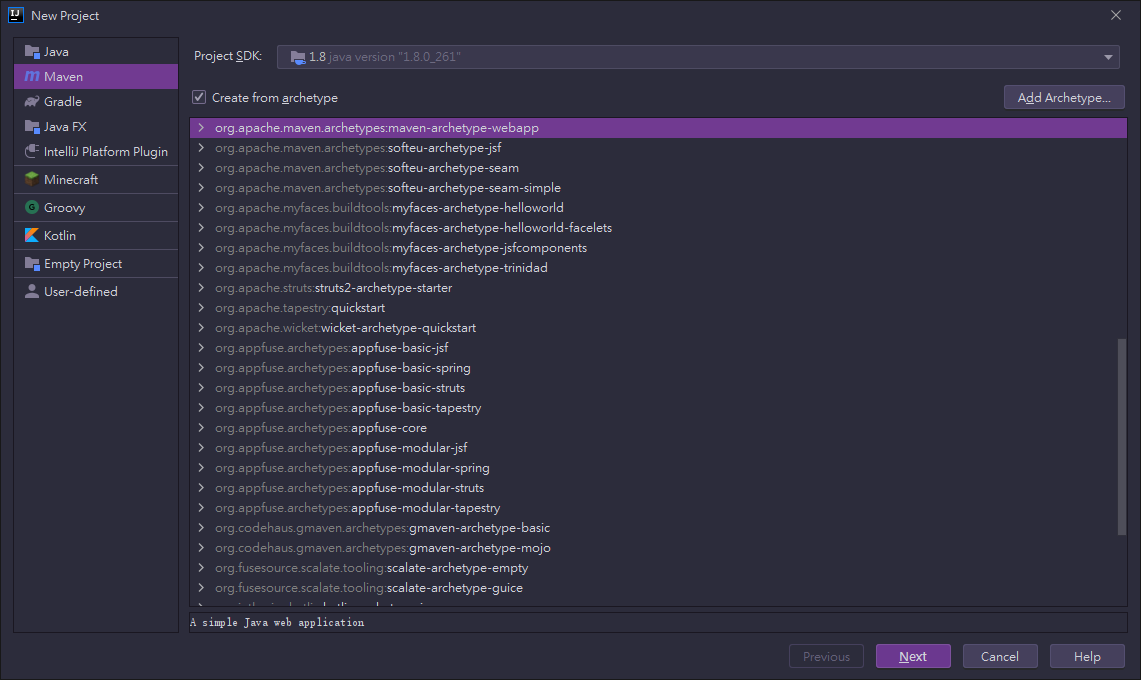
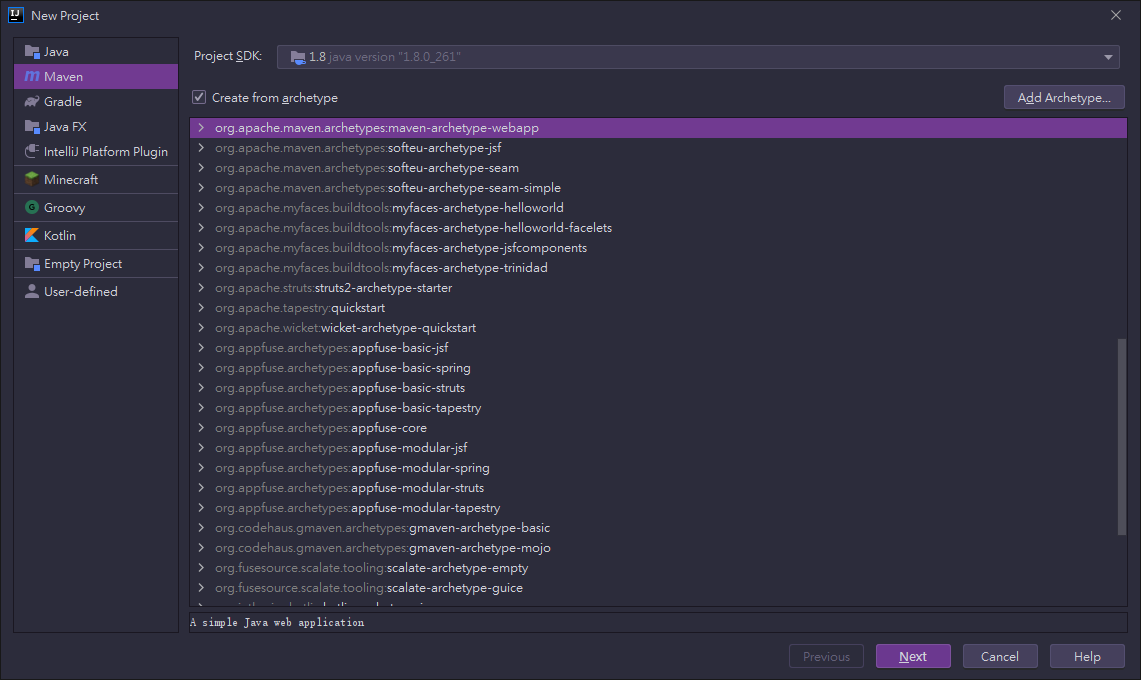
创建新的Maven项目, 并选择如下

配置pom.xml
然后等待处理完成
如果没问题的话就等IDEA慢慢下插件和依赖
pom.xml将会有类似如下内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
| <?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>tomoto</groupId>
<artifactId>WebProject</artifactId>
<version>1.0</version>
<packaging>war</packaging>
<name>WebProject Maven Webapp</name>
<url>http://www.example.com</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.source>1.7</maven.compiler.source>
<maven.compiler.target>1.7</maven.compiler.target>
</properties>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.11</version>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<finalName>WebProject</finalName>
<pluginManagement>
<plugins>
<plugin>
<artifactId>maven-clean-plugin</artifactId>
<version>3.1.0</version>
</plugin>
<plugin>
<artifactId>maven-resources-plugin</artifactId>
<version>3.0.2</version>
</plugin>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.8.0</version>
</plugin>
<plugin>
<artifactId>maven-surefire-plugin</artifactId>
<version>2.22.1</version>
</plugin>
<plugin>
<artifactId>maven-war-plugin</artifactId>
<version>3.2.2</version>
</plugin>
<plugin>
<artifactId>maven-install-plugin</artifactId>
<version>2.5.2</version>
</plugin>
<plugin>
<artifactId>maven-deploy-plugin</artifactId>
<version>2.8.2</version>
</plugin>
</plugins>
</pluginManagement>
</build>
</project>
|
如果需要servlet或者javaee的内容, 可以添加如下内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<dependency>
<groupId>javax</groupId>
<artifactId>javaee-api</artifactId>
<version>8.0</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
|
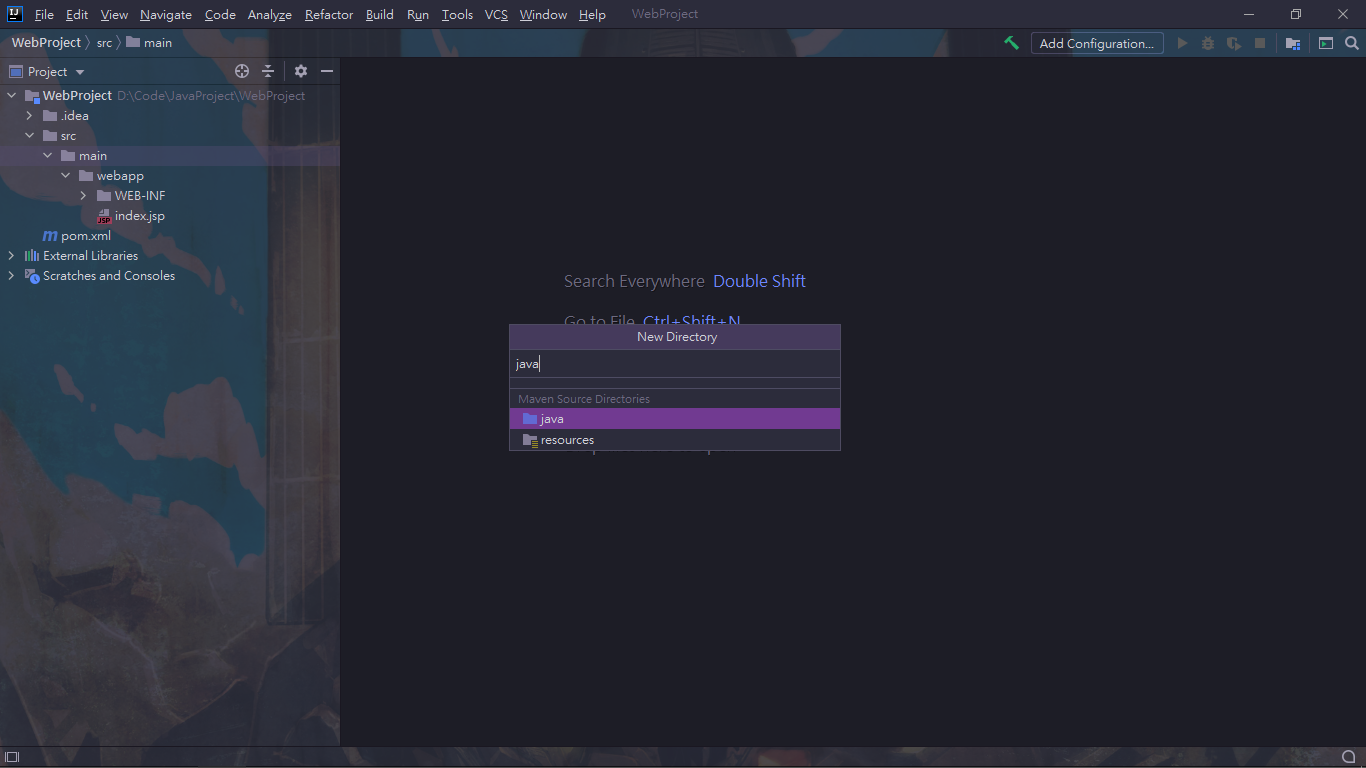
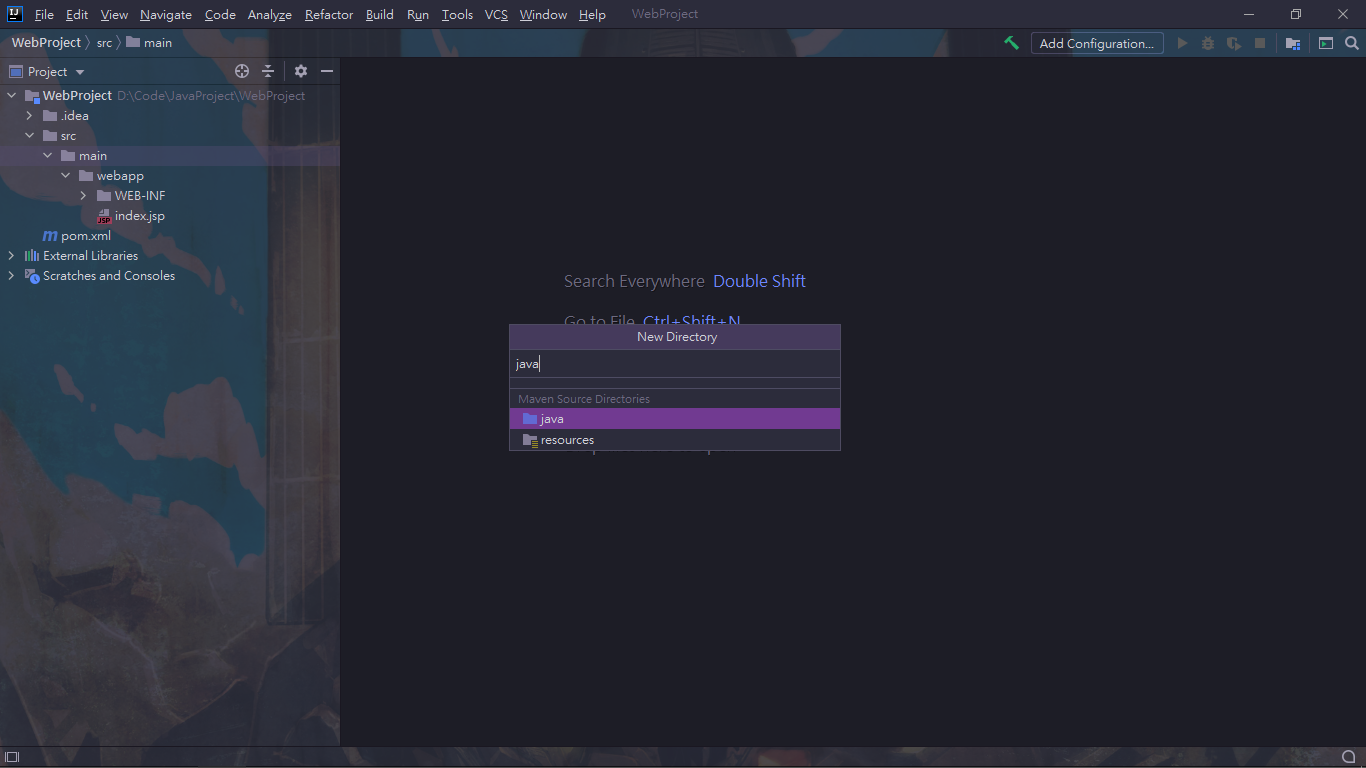
创建源代码文件夹
这种方式创建的项目并不会自动创建main和java目录, 所以需要手动创建

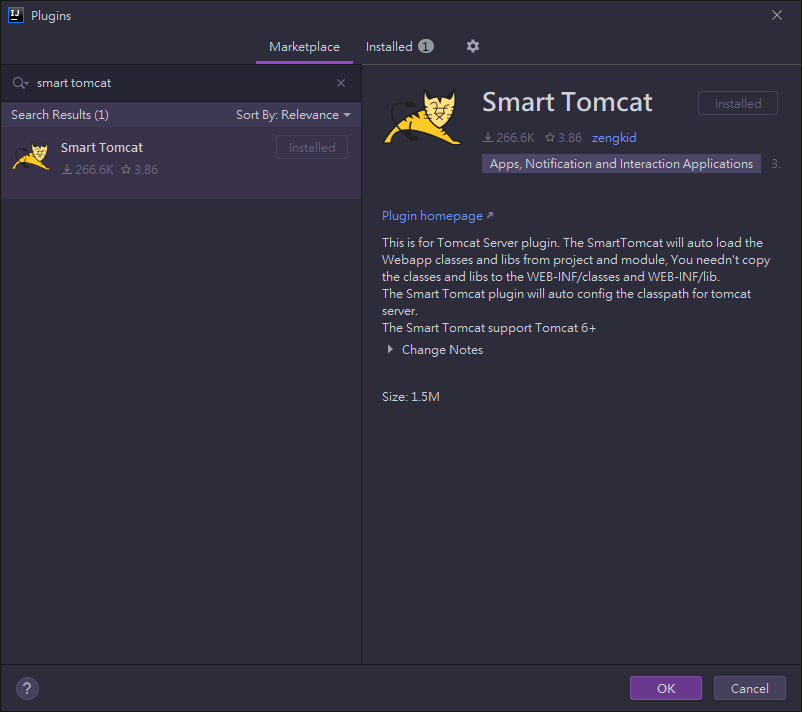
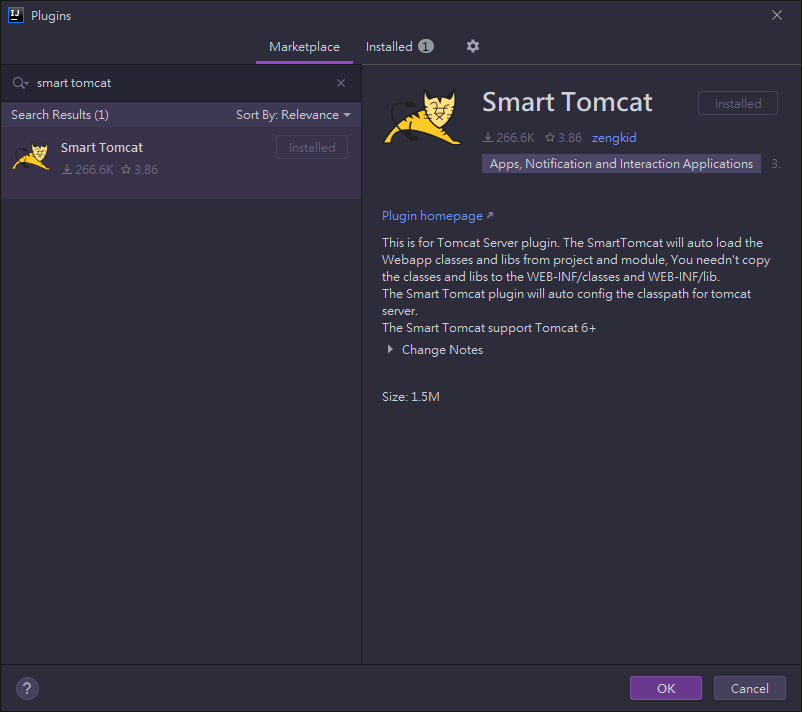
使用 smart tomcat 插件
插件商店找smart tomcat并安装

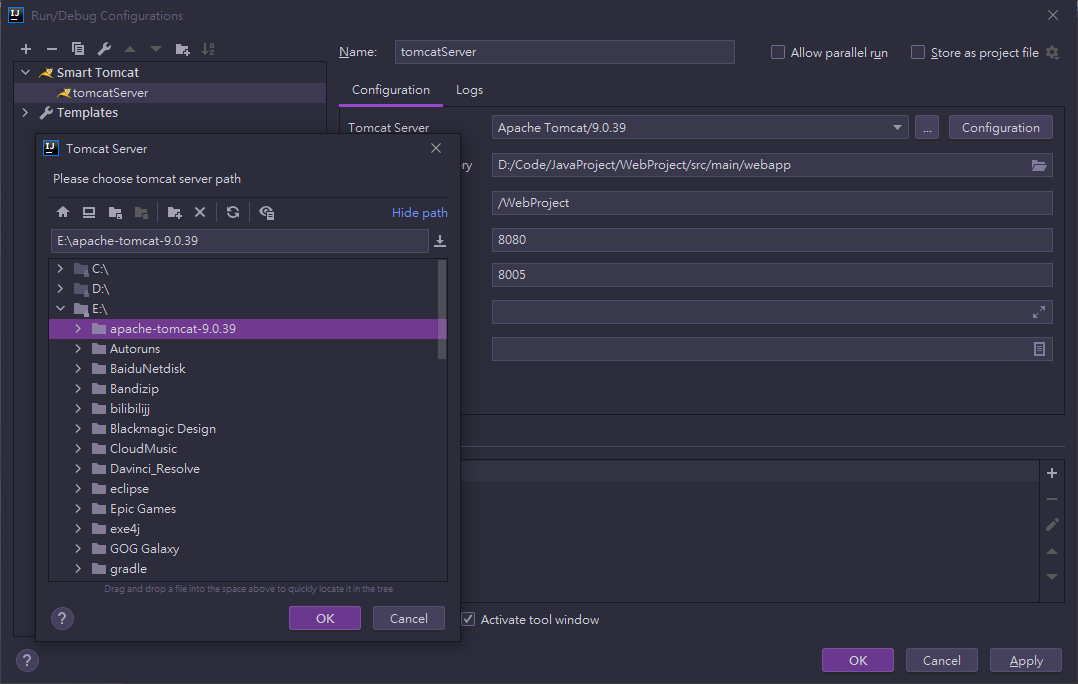
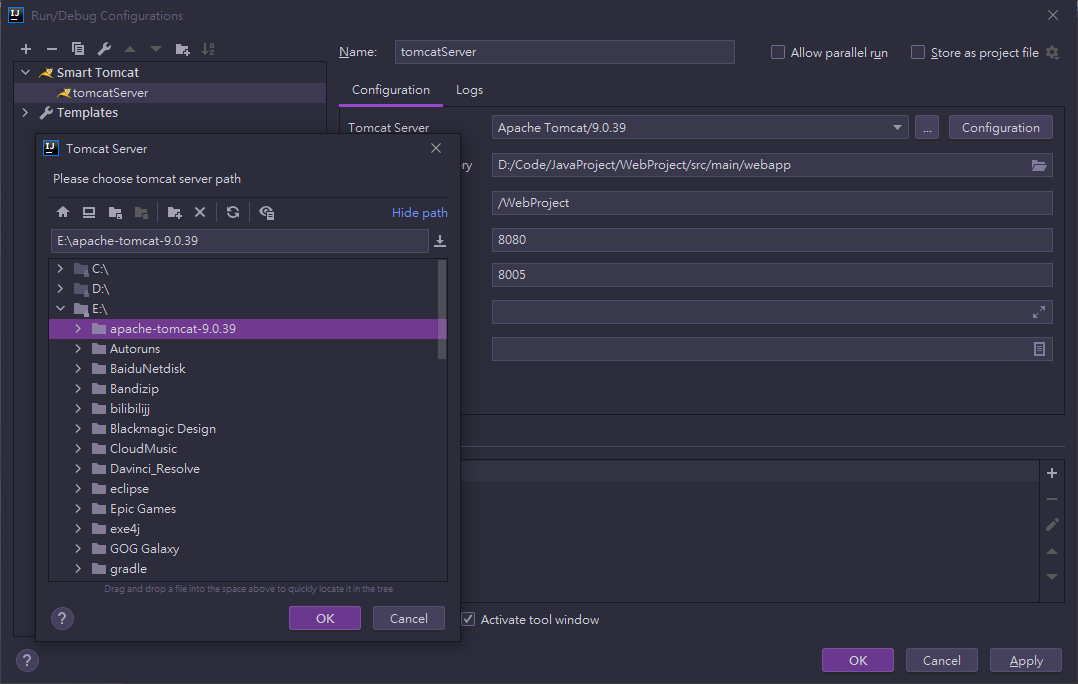
配置 Run / Debug 项
新增一个tomcat启动配置
改名, 名称随意
选择tomcat的安装路径

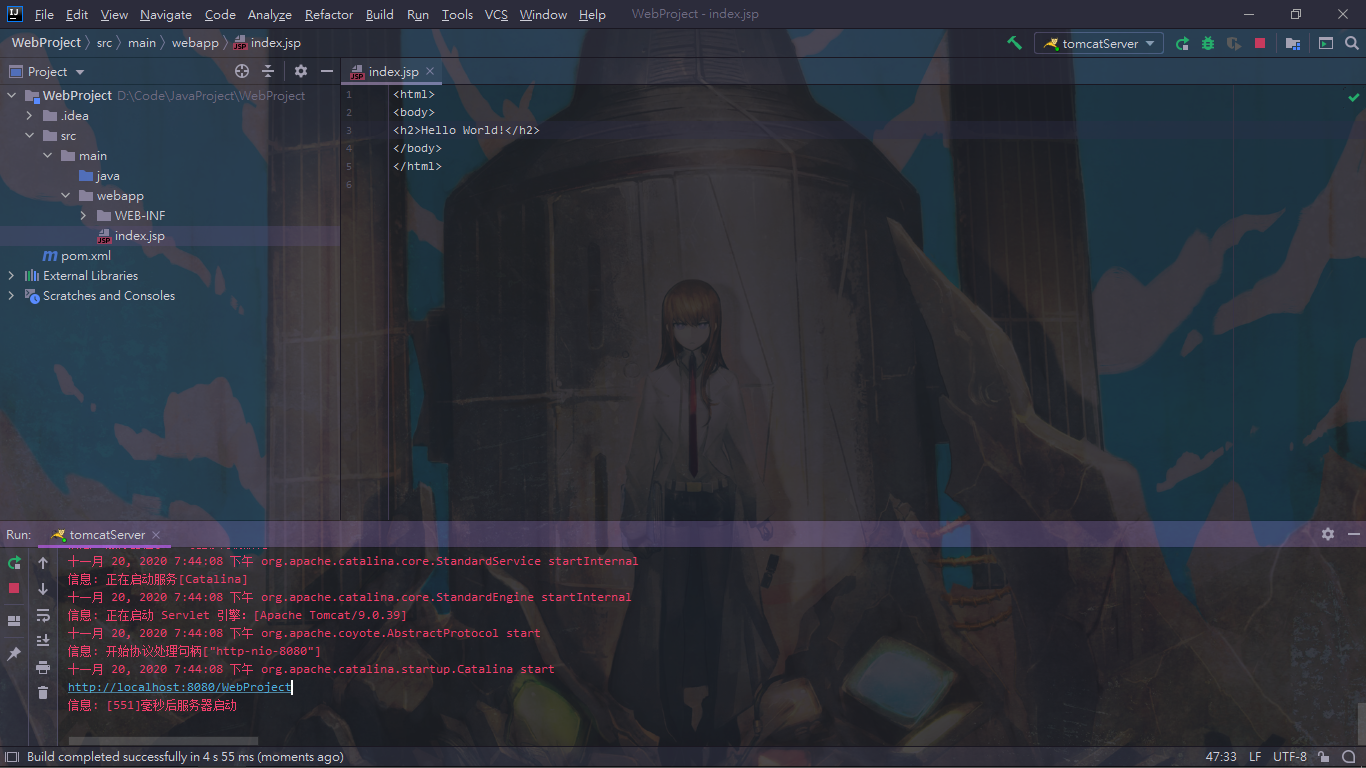
运行测试
运行, 直到出现如下信息

点击链接打开浏览器

成功